“What’s a Universal Windows Platform (UWP) app?”
If you are new to the Windows platform or coming from the worlds of .NET, Windows Forms or Silverlight, you might be wondering with ‘what UWP app actually is’. As a famous book once said, “Don’t panic!” Everything will soon become clear.
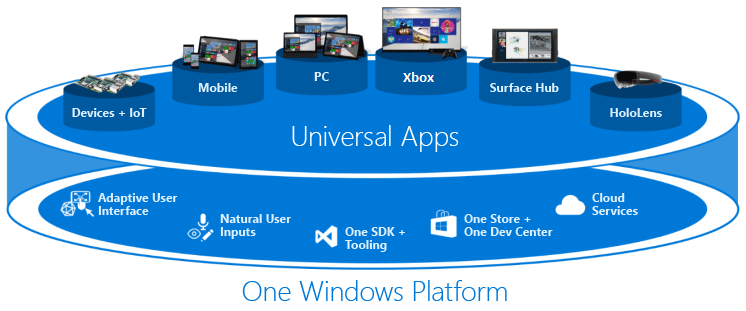
A Universal Windows Platform (UWP) app is a Windows experience that is built upon the Universal Windows Platform (UWP), which was first introduced in Windows 8 as the Windows Runtime. At the core of UWP apps is the idea that users want their experiences to be mobile across ALL their devices, and they want to use whatever device is most convenient or productive for the task at hand.
Windows 10 makes it easier to develop apps for the UWP with just one API set, one app package, and one store to reach all Windows 10 devices – PC, tablet, phone, Xbox, HoloLens, Surface Hub and more. It’s easier to support a number of screen sizes, and also a variety of interaction models, whether it be touch, mouse and keyboard, a game controller, or a pen. The bottom line: You can spend your time working with familiar programming languages and APIs, all in single project, and have the very same code run on the huge range of Windows hardware that exists today.
So, what exactly is a UWP app?
What makes a UWP app special?
Here are some of the characteristics that make UWP apps on Windows 10 different. You target device families, not an OS. A device family identifies the APIs, system characteristics, and behaviors that you can expect across devices within the device family. It also determines the set of devices on which your app can be installed from the store. Apps are packaged and distributed using the .AppX packaging format. All UWP apps are distributed as an AppX package. This provides a trustworthy installation mechanism and ensures that your apps can be deployed and updated seamlessly.
There’s one store for all devices.
After you register as an app developer, you can submit your app to the store and make it available on all device families, or only those you choose. You submit and manage all your apps for Windows devices in one place.
There’s a common API surface across device families.
The Universal Windows Platform (UWP) core APIs are the same for all Windows device families. If your app uses only the core APIs, it will run on any Windows 10 device.
Extension SDKs make your app light up on specialized devices.
Extension SDKs add specialized APIs for each device family. If your app is intended for a particular device family, you can make it light up by using these APIs. You can still have one app package that runs on all devices by checking what device family your app is running on before calling an extension API.
Adaptive Controls and input
UI elements use effective pixels (see Responsive design 101 for UWP apps), so they automatically adapt themselves based on the number of screen pixels available on the device. And they work well with multiple types of input such as keyboard, mouse, touch, pen, and Xbox One controllers. If you need to further tailor your UI to a specific screen size or device, new layout panels and tooling help you adapt your UI to the devices your app may run on.

Use a language you already know
You can create UWP apps using the programming languages you’re most familiar with, like C# or Visual Basic with XAML, JavaScript with HTML, or C++ with DirectX and/or Extensible Application Markup Language (XAML). You can even write components in one language and use them in an app that’s written in another language. UWP apps use the Windows Runtime, a native API built into the operating system. This API is implemented in C++ and supported in C#, Visual Basic, C++, and JavaScript in a way that feels natural for each language.
Microsoft Visual Studio 2015 provides a UWP app template for each language that lets you create a single project for all devices. When your work is finished, you can produce an app package and submit it to the Windows Store from within Visual Studio to get your app out to customers on any Windows 10 device.
UWP apps come to life on Windows
On Windows, your app can deliver relevant, real-time info to your users and keep them coming back for more. In the modern app economy, your app has to be engaging to stay at the front of your users’ lives. Windows provides you with lots of resources to help keep your users returning to your app:
Live tiles and the lock screen show contextually relevant and timely info at a glance.
Push notifications bring real-time, breaking alerts to your user’s attention when they’re needed. The Action Center is a place where you can organize and display notifications and content that users need to take action on. Background execution and triggers bring your app to life just when the user needs it. Your app can use voice and Bluetooth LE devices to help users interact with the world around them. Finally, you can use roaming data and the Windows Credential Locker to enable a consistent roaming experience across all of the Windows screens where users run your app. Roaming data gives you an easy way to store a user’s preferences and settings in the cloud, without having to build your own sync infrastructure. And you can store user credentials in the Credential Locker, where security and reliability are the top priority.
Monetize your app your way
On Windows, you can choose how you’ll monetize your app—across phones, tablets, PCs, and other devices. We give you a number of ways to make money with your app and the services it delivers. All you need to do is choose the one that works best for you:
A paid download is the simplest option. Just name your price.
Trials give you a great way to let users try your app before buying it, providing easier discoverability and conversion than the more traditional “freemium” options.
In-app purchase offers you the most flexibility for monetizing your app.
For a more detailed look at the UWP, read the Guide to Universal Windows Platform apps.
Guide to Universal Windows Platform (UWP) apps (For Windows 8.x articles, see the archive)
In this guide, you’ll learn about:
What a device family is, and how to decide which one to target. New UI controls and panels that allow you to adapt your UI to different device form factors.How to understand and control the API surface that is available to your app.
Windows 8 introduced the Windows Runtime (WinRT), which was an evolution of the Windows app model. It was intended to be a common application architecture.
When Windows Phone 8.1 became available, the Windows Runtime was aligned between Windows Phone 8.1 and Windows. This enabled developers to create Universal Windows 8 apps that target both Windows and Windows Phone using a shared codebase.
Windows 10 introduces the Universal Windows Platform (UWP), which further evolves the Windows Runtime model and brings it into the Windows 10 unified core. As part of the core, the UWP now provides a common app platform available on every device that runs Windows 10. With this evolution, apps that target the UWP can call not only the WinRT APIs that are common to all devices, but also APIs (including Win32 and .NET APIs) that are specific to the device family the app is running on. The UWP provides a guaranteed core API layer across devices. This means you can create a single app package that can be installed onto a wide range of devices. And, with that single app package, the Windows Store provides a unified distribution channel to reach all the device types your app can run on.
Because your UWP app runs on a wide variety of devices with different form factors and input modalities, you want it to be tailored to each device and be able to unlock the unique capabilities of each device. Devices add their own unique APIs to the guaranteed API layer. You can write code to access those unique APIs conditionally so that your app lights up features specific to one type of device while presenting a different experience on other devices. Adaptive UI controls and new layout panels help you to tailor your UI across a broad range of screen resolutions.
Device families
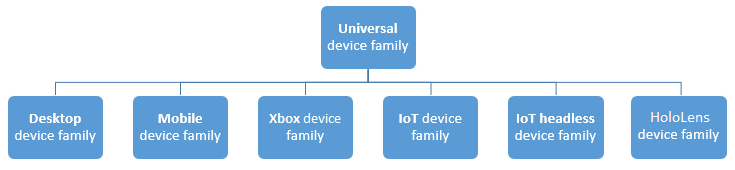
Windows 8.1 and Windows Phone 8.1 apps target an operating system (OS): either Windows, or Windows Phone. With Windows 10 you no longer target an operating system but you instead target your app to one or more device families. A device family identifies the APIs, system characteristics, and behaviors that you can expect across devices within the device family. It also determines the set of devices on which your app can be installed from the Store. Here is the device family hierarchy.

A device family is a set of APIs collected together and given a name and a version number. A device family is the foundation of an OS. PCs run the desktop OS, which is based on the desktop device family. Phones and tablets, etc., run the mobile OS, which is based on the mobile device family and so on.
The universal device family is special. It is not, directly, the foundation of any OS. Instead, the set of APIs in the universal device family is inherited by child device families. The universal device family APIs are thus guaranteed to be present in every OS and on every device.
Each child device family adds its own APIs to the ones it inherits. The resulting union of APIs in a child device family is guaranteed to be present in the OS based on that device family, and on every device running that OS. One benefit of device families is that your app can run on any, or even all, of a variety of devices from phones, tablets, desktop computers, Surface Hubs, Xbox consoles and HoloLens. Your app can also use adaptive code to dynamically detect and use features of a device that are outside of the universal device family. The decision about which device family (or families) your app will target is yours to make. And that decision impacts your app in these important ways. It determines:
The set of APIs that your app can assume to be present when it runs (and can therefore call freely).The set of API calls that are safe only inside conditional statements.
The set of devices on which your app can be installed from the Store (and consequently the form factors that you need to consider).
There are two main consequences of making a device family choice: the API surface that can be called unconditionally by the app, and the number of devices the app can reach. These two factors involve tradeoffs and are inversely related. For example, a UWP app is an app that specifically targets the universal device family, and consequently is available to all devices. An app that targets the universal device family can assume the presence of only the APIs in the universal device family (because that’s what it targets). Other APIs must be called conditionally. Also, such an app must have a highly adaptive UI and comprehensive input capabilities because it can run on a wide variety of devices. A Windows mobile app is an app that specifically targets the mobile device family, and is available to devices whose OS is based on the mobile device family (which includes phones, tablets, and similar devices). A mobile device family app can assume the presence of all APIs in the mobile device family, and its UI has to be moderately adaptive. An app that targets the IoT device family can be installed only on IoT devices and can assume the presence of all APIs in the IoT device family. That app can be very specialized in its UI and input capabilities because you know that it will run only on a specific type of device.
UI and universal input
A UWP app can run on many different kinds of devices that have different forms of input, screen resolutions, DPI density, and other unique characteristics. Windows 10 provides new universal controls, layout panels, and tooling to help you adapt your UI to the devices your app may run on. For example, you can tailor the UI to take advantage of the difference in screen resolution when your app is running on a desktop computer versus on a mobile device. Some aspects of your app’s UI will automatically adapt across devices. Controls such as buttons and sliders automatically adapt across device families and input modes. Your app’s user-experience design, however, may need to adapt depending on the device the app is running on. For example, a photos app should adapt the UI when running on a small, hand-held device to ensure that usage is ideal for single-hand use. When the photos app is running on a desktop computer, the UI should adapt to take advantage of the additional screen space.
Windows helps you target your UI to multiple devices with the following features:
Universal controls and layout panels help you to optimize your UI for the screen resolution of the device. Common input handling alToolinglows you to receive input through touch, a pen, a mouse, or a keyboard, or a controller such as a Microsoft Xbox controller
Tooling helps you to design UI that can adapt to different screen resolutions
Adaptive scaling adjusts to resolution and DPI differences across devices.
Universal controls and layout panels
Windows 10 includes new controls such as the calendar and split view. The pivot control, which was previously available only for Windows Phone, is also now available for the universal device family.
Controls have been updated to work well on larger screens, adapt themselves based on the number of screen pixels available on the device, and work well with multiple types of input such as keyboard, mouse, touch, pen and controllers such as the Xbox controller.
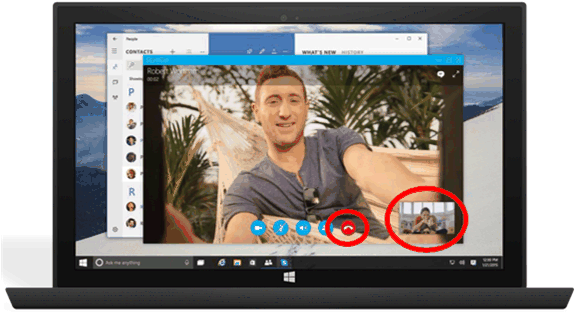
You may find that you need to adapt your overall UI layout based on the screen resolution of the device your app will be running on. For example, a communication app running on the desktop may include a picture-in-picture of the caller and controls well suited to mouse input:

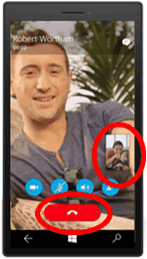
However, when the app runs on a phone, because there is less screen real-estate to work with, your app may eliminate the picture-in-picture view and make the call button larger to facilitate one-handed operation:

To help you adapt your overall UI layout based on the amount of available screen space, Windows 10 introduces adaptive panels and design states.
Design adaptive UI with adaptive panels
Layout panels give sizes and positions to their children, depending on available space. For example, StackPanel orders its children sequentially (horizontally or vertically). Grid is like a CSS grid that places its children into cells.
The new RelativePanel implements a style of layout that is defined by the relationships between its child elements. It’s intended for use in creating app layouts that can adapt to changes in screen resolution. The RelativePanel eases the process of rearranging elements by defining relationships between elements, which allows you to build more dynamic UI without using nested layouts.
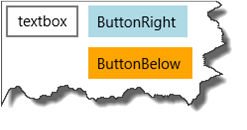
In the following example, blueButton will appear to the right of textBox1 regardless of changes in orientation or layout, and orangeButton will appear immediately below, and aligned with, blueButton—even as the width oftextBox1 changes as text is typed into it. It would previously have required rows and columns in a Grid to achieve this effect, but now it can be done using far less markup.

<RelativePanel> <TextBox x:Name=”textBox1″ Text=”textbox” Margin=”5″/> <Button x:Name=”blueButton” Margin=”5″ Background=”LightBlue” Content=”ButtonRight” RelativePanel.RightOf=”textBox1″/> <Button x:Name=”orangeButton” Margin=”5″ Background=”Orange” Content=”ButtonBelow” RelativePanel.RightOf=”textBox1″ RelativePanel.Below=”blueButton”/></RelativePanel>
Use visual state triggers to build UI that can adapt to available screen space
Your UI may need to adapt to changes in window size. Adaptive visual states allows you to change the visual state in response to changes in the size of the window.
StateTriggers define a threshold at which a visual state is activated, which then sets layout properties as appropriate for the window size that triggered the state change.
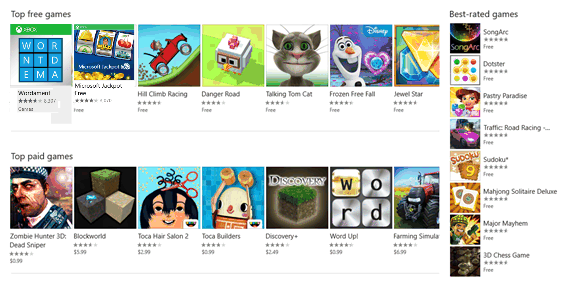
In the following example, when the window size is 720 pixels or more in width, the visual state named wideView is triggered, which then arranges the Best-rated games panel to appear to the right of, and aligned with the top of, the Top free games panel.

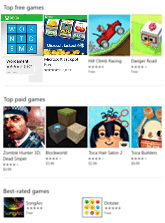
When the window is less than 720 pixels, the narrowView visual state is triggered because the wideView trigger is no longer satisfied and so no longer in effect. The narrowView visual state positions the Best-rated games panel below, and aligned with the left of, the Top paid games panel:

Here is the XAML for the visual state triggers described above. The definition of the panels, alluded to by “…” below, has been removed for brevity.
<Grid Background=”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name=”wideView”>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth=”720″ />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target=”best.(RelativePanel.RightOf)” Value=”free”/>
<Setter Target=”best.(RelativePanel.AlignTopWidth)” Value=”free”/>
</VisualState.Setters>
</VisualState>
<VisualState x:Name=”narrowView”>
<VisualState.Setters>
<Setter Target=”best.(RelativePanel.Below)” Value=”paid”/>
<Setter Target=”best.(RelativePanel.AlignLeftWithPanel)” Value=”true”/>
</VisualState.Setters>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth=”0″ />
</VisualState.StateTriggers>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
…
</Grid>
Tooling
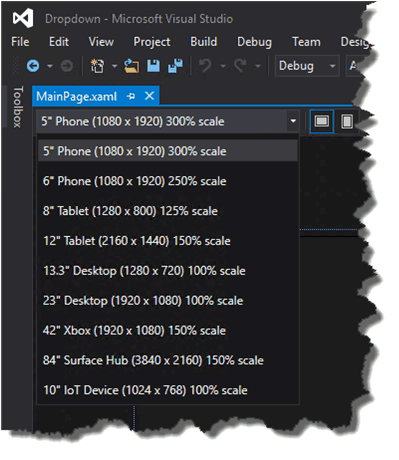
By default, you’ll probably want to target the broadest possible device family. When you’re ready to see how your app looks and lays out on a particular device, use the device preview toolbar in Visual Studio to preview your UI on a small or medium mobile device, on a PC, or on a large TV screen. That way you can tailor and test your adaptive visual states:

You don’t have to make a decision up front about every device type that you’ll support. You can add an additional device size to your project later.
Adaptive scaling
Windows 10 introduces an evolution of the existing scaling model. In addition to scaling vector content, there is a unified set of scale factors that provides a consistent size for UI elements across a variety of screen sizes and display resolutions. The scale factors are also compatible with the scale factors of other operating systems such as iOS and Android. This makes it easier to share assets between these platforms.
The Store picks the assets to download based in part of the DPI of the device. Only the assets that best match the device are downloaded.
Common input handling
You can build a Universal Windows app using universal controls that handle various inputs such as mouse, keyboard, touch, pen, and controller (such as the Xbox controller). Traditionally, inking has been associated only with pen input, but with Windows 10, you can ink with touch on some devices, and with any pointer input. Inking is supported on many devices (including mobile devices) and can easily be incorporated with a just few lines of code.
The following APIs provide access to input:
CoreIndependentInputSource is a new API that allows you to consume raw input on the main thread or a background thread.
PointerPoint unifies raw touch, mouse, and pen data into a single, consistent set of interfaces and events that can be consumed on the main thread or background thread by using CoreInput.
PointerDevice is a device API that supports querying device capabilities so that you can determine what input modalities are available on the device.
The new InkCanvas XAML control and InkPresenter Windows Runtime APIs allow you to access ink stroke data.
Writing Code
Your programming language options for your Windows 10 project in Visual Studio include Visual C++, C#, Visual Basic, and JavaScript. For Visual C++, C#, and Visual Basic, you can use XAML for a full-fidelity, native UI experience. For Visual C++ you can choose to draw with DirectX either instead of or as well as using XAML. For JavaScript, your presentation layer will be HTML, and HTML is of course a cross-platform web standard. Much of your code and UI will be universal and it will run the same way everywhere. But for code tailored to particular device families, and for UI tailored to particular form factors, you’ll have the option to use adaptive code and adaptive UI. Let’s look at these different cases.
Calling an API that’s implemented by your target device family
Whenever you want to call an API, you’ll need to know whether the API is implemented by the device family that your app is targeting. If in doubt, you can look it up in the API reference documentation. If you open the relevant topic and look at the Requirements section, you’ll see what the implementing device family is. Let’s say that your app is targeting version 10.0.x.0 of the universal device family and you want to call members of the Windows.UI.Core.SystemNavigationManager class. In this example, the device family is “Universal”. It’s a good idea to further confirm that the class members that you want to call are also within your target, and in this case they are. So in this example, you now know that the APIs are guaranteed to be present on every device that your app can be installed on, and you can call the APIs in your code just like you normally would.
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += TestView_BackRequested;
As another example, imagine that your app is targeting version 10.0.x.0 of the Xbox device family, and the reference topic for an API that you want to call says that the API was introduced in version 10.0.x.0 of the Xbox device family. In that case, again, the API is guaranteed to be present on every device that your app can be installed on. So you would be able to call that API in your code in the normal way.
Note that Visual Studio’s IntelliSense will not recognize APIs unless they are implemented by your app’s target device family or any extension SDKs that you have referenced. Consequently, if you haven’t referenced any extension SDKs, you can be sure that any APIs that appear in IntelliSense must therefore be in your target device family and you can call them freely.
Calling an API that’s NOT implemented by your target device family. There will be cases when you want to call an API, but your target device family is not listed in the documentation. In that case you can opt to write adaptive code in order to call that API. Writing adaptive code with the ApiInformation class
There are two steps to write adaptive code. The first step is to make the APIs that you want to access available to your project. To do that, add a reference to the extension SDK that represents the device family that owns the APIs that you want to conditionally call. See Extension SDKs.
The second step is to use the Windows.Foundation.Metadata.ApiInformation class in a condition in your code to test for the presence of the API you want to call. This condition is evaluated wherever your app runs, but it evaluates to true only on devices where the API is present and therefore available to call.
If you want to call just a small number of APIs, you could use the ApiInformation.IsTypePresent method like this.
// Note: Cache the value instead of querying it more than once.
bool isHardwareButtonsAPIPresent = Windows.Foundation.Metadata.ApiInformation.IsTypePresent
(“Windows.Phone.UI.Input.HardwareButtons”);
if (isHardwareButtonsAPIPresent)
{
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}
In this case we can be confident that the presence of the HardwareButtons class implies the presence of the CameraPressed event, because the class and the member have the same requirements info. But in time, new members will be added to already-introduced classes, and those members will have later “introduced in” version numbers. In such cases, instead of using IsTypePresent, you can test for the presence of individual members by using IsEventPresent, IsMethodPresent, IsPropertyPresent, and similar methods. Here’s an example.
bool isHardwareButtons_CameraPressedAPIPresent = Windows.Foundation.Metadata.ApiInformation.IsEventPresent (“Windows.Phone.UI.Input.HardwareButtons”, “CameraPressed”);
The set of APIs within a device family is further broken down into subdivisions known as API contracts. You can use the ApiInformation.IsApiContractPresent method to test for the presence of an API contract. This is useful if you want to test for the presence of a large number of APIs that all exist in the same version of an API contract.
bool isWindows_Devices_Scanners_ScannerDeviceContract_1_0Present = Windows.Foundation.Metadata.ApiInformation.IsApiContractPresent (“Windows.Devices.Scanners.ScannerDeviceContract”, 1, 0);
Win32 APIs in the UWP
A UWP app or Windows Runtime Component written in C++/CX has access to the Win32 APIs that are part of the UWP. These Win32 APIs are implemented by all Windows 10 device families. Link your app with Windowsapp.lib. Windowsapp.lib is an “umbrella” lib that provides the exports for the UWP APIs. Linking to Windowsapp.lib will add to your app dependencies on dlls that are present on all Windows 10 device families. For the full list of Win32 APIs available to UWP apps, see API Sets for UWP apps and Dlls for UWP apps.
User experience
A Universal Windows app allows you to take advantage of the unique capabilities of the device on which it is running. Your app can make use of all of the power of a desktop device, the natural interaction of direct manipulation on a tablet (including touch and pen input), the portability and convenience of mobile devices, the collaborative power of Surface Hub, and other devices that support UWP apps.
Good design is the process of deciding how users will interact with your app, as well as how it will look and function. User experience plays a huge part in determining how happy people will be with your app, so don’t skimp on this step. Design basics introduce you to designing a Universal Windows app. See the Introduction to Universal Windows Platform (UWP) apps for designers for information on designing UWP apps that delight your users. Before you start coding, see the device primer to help you think through the interaction experience of using your app on all the different form factors you want to target.

In addition to interaction on different devices, plan your app to embrace the benefits of working across multiple devices. For example:
Use cloud services to sync across devices. Learn how to connect to web services in support of your app experience.
Consider how you can support users moving from one device to another, picking up where they left off. Include notifications and in-app purchases in your planning. These features should work across devices.
Design your workflow using Navigation design basics for UWP apps to accommodate mobile, small-screen, and large-screen devices. Lay out your user interface to respond to different screen sizes and resolutions.
Consider whether there are features of your app that don’t make sense on a small mobile screen. There may also be areas that don’t make sense on a stationary desktop machine and require a mobile device to light up. For example, most scenarios around location imply a mobile device.
Consider how you’ll accommodate multiple input modalities. See the Guidelines for interactions to learn how users can interact with your app by using Cortana, Speech, Touch interactions, the Touch keyboard and more.
See the Guidelines for text and text input for more tradition interaction experiences.
Submit a Universal Windows app through your Dashboard
The new unified Windows Dev Center dashboard lets you manage and submit all of your apps for Windows devices in one place. New features simplify processes while giving you more control. You’ll also find detailed analytic reportscombined payout details, ways to promote your app and engage with your customers, and much more.
See Using the unified Windows Dev Center dashboard to learn how to submit your apps for publication in the Windows Store.
To Get Samples in UWP application development
https://developer.microsoft.com/en-us/windows/develop
Tools for developing Universal applications: Get set up
It’s easier than you think to get going. Follow these instructions and start creating Universal Windows Platform (UWP) apps for Windows 10.
NOTE
Are you a Mac user? Or maybe you don’t want to install anything on your PC just yet? Try the web-based virtual machines set up for Build2016’s coding challenges
1. Get Windows 10
To develop UWP apps, you need the latest version of Windows.
Get Windows 10 online
Are you an MSDN subscriber? You can get ISO downloads here:
Get Windows 10 from MSDN Subscriber Downloads
2. Download or update Visual Studio
Microsoft Visual Studio 2015 helps you design, code, test, and debug your apps.
If you don’t already have Visual Studio 2015, click this link to install the free Microsoft Visual Studio Community 2015. This download includes device and phone simulators for testing your apps:
Download Windows 10 developer tools
When you install Visual Studio, use the custom option and make sure all Universal Windows App Development Tools options are selected, as shown here.
3. Enable your device for development
It’s important to test your UWP apps on a real PCs and phones. Before you can deploy apps to your PC or Windows Phone, you have to enable it for development.
For detailed instructions, see Enable your device for development.
4. Register as an app developer
You can start developing apps now, but before you can submit them to the store, you need a developer account.
To get a developer account, go to the Sign up page.
What’s next?
After you’ve installed the tools and gotten a developer license or a developer account, use our tutorials to create your first app:
Create your first app tutorials
Want more tools and downloads?
For the complete list of tools and downloads, see Downloads.
References:
1]https://msdn.microsoft.com/en-us/windows/uwp/get-started/whats-a-uwp
2]https://msdn.microsoft.com/en-us/windows/uwp/get-started/universal-application-platform-guide
For a complete list of video Tutorials on how to develop Windows Universal applications.
1]https://mva.microsoft.com/en-us/training-courses/developing-universal-windows-apps-with-c-and-xaml-8363?l=8pXSyBGz_3904984382
For Sample Applications You can Visit
1]https://github.com/Microsoft/Windows-universal-samples
