Now developing an iOS app is not hard. In fact, there are numerous tools that make developing your own iOS app easy and fun. Armed with a little knowledge and these tools, you too can learn to code iOS apps. I can say “Programming iOS is now programmer friendly”.
I believe that the best way to learn anything is by taking action and failing as fast as possible. Instead of reading or watching videos non-stop, put that knowledge into action so you can actually identify the gaps in your knowledge.
Learning iOS programming is no different. The best way to start is to open up Xcode and try to build a simple sample that provide with the basics that you need to know before starting to program in iOS.
From there, you learn how to layout UI Elements on the screen and how to respond to user interactions. Then learn how to introduce a second view into your app and how to navigate between the two views.
What we need to know before programming in iOS
In order to program in iOS we need to have prior knowledge of Objective-C that is an object-oriented programming language used primarily to develop iOS and Mac apps. However, it’s a general purpose programming language. To build sophisticated apps, you’ll need some libraries that do the heavy lifting for you.
Cocoa is a set of Objective-C frameworks (libraries) created by Apple that enable you to develop apps for the Mac. Cocoa Touch is based on Cocoa, but is used specifically for developing mobile apps that look and feel like the familiar apps on your iPhone or iPod Touch. Cocoa Touch provides all the core user interface components you’ll need to develop graphical, event-based iOS apps. UIKit provides the basic tools you need to implement graphical, event-driven applications in iOS.
The iOS SDK is a set of Objective-C frameworks (libraries) and tools that allow you to create apps for iPhone, iPod Touch, and iPad devices. It also includes an iOS Simulator so you can run your apps on your Mac during development.
Xcode is the IDE used for Mac and iOS programming. It was created by Apple, and included in the iOS SDK.
Core Data is a set of design tools and APIs for persisting data in iPhone apps. The data can be manipulated using higher level objects representing entities and their relationships.
Core Animation adds that “wow!” factor to your iPhone app. It’s not just cool, it also improves the user experience to set your app apart from the crowd. Most of the work required to draw each frame of an animation is done for you. All you have to do is configure a few animation parameters (such as the start and end points) and tell Core Animation to start. Core Animation does the rest, handing most of the actual drawing work off to the onboard graphics hardware to accelerate the rendering. This automatic graphics acceleration results in high frame rates and smooth animations without burdening the CPU and slowing down your app.
CocoaPods is the dependency manager for Objective-C projects. It has thousands of libraries and can help you scale your projects elegantly. They are open source and easily available. CocoaPods will make developing projects much easier.
Model-View-Controller
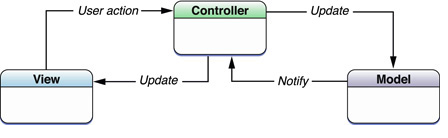
The Model-View-Controller (MVC) design pattern assigns objects in an application one of three roles: model, view, or controller. The pattern defines not only the roles objects play in the application, it defines the way objects communicate with each other. Each of the three types of objects is separated from the others by abstract boundaries and communicates with objects of the other types across those boundaries. The collection of objects of a certain MVC type in an application is sometimes referred to as a layer—for example, model layer.
MVC is central to a good design for a Cocoa application. The benefits of adopting this pattern are numerous. Many objects in these applications tend to be more reusable, and their interfaces tend to be better defined. Applications having an MVC design are also more easily extensible than other applications. Moreover, many Cocoa technologies and architectures are based on MVC and require that your custom objects play one of the MVC roles.
What is a Storyboard?
A storyboard is the visual representation of all the screens in an application. It also tells you about the transitions between various screens. It is represented as scenes and segues.
A scene refers to a single view or view controller. Each scene has a dock to make outlet and action connections between the view and its view controller.
A segue manages the transition between two scenes. A segue is established by pressing ctrl key and dragging from one scene to the other. Pushing a view controller to the navigation stack and presenting a modal view controller on the click of a button can be done easily with the help of segue thereby reducing the need for coding.
The entire application flow can be seen in the storyboard file.
Autolayout:
It’s not hard to design a user interface for a screen that is always guaranteed to be the same size, but if the screen’s frame can change, the positions and sizes of your UI elements also have to adapt to fit into these new dimensions.
When you position a button in the center of the view and run the app on another screen size, it doesn’t look good. The button is not centered properly.
What’s wrong? How can you make it right? The answer is Auto Layout. Auto Layout is a constraint-based layout system. It allows developers to create an adaptive interface that responds appropriately to changes in screen size and device orientation.
Auto Layout is a fantastic tool. It does things that earlier technologies could never dream of. It is a new way to define dynamic GUIs. With Auto Layout you arrange your app’s UI using relations between UI elements. These relations are called constraints.
Auto Layout is a system that lets you lay out your app’s user interface by creating a mathematical description of the relationships between the elements. You define these relationships in terms of constraints either on individual elements, or between sets of elements. Using Auto Layout, you can create a dynamic and versatile interface that responds appropriately to changes in screen size, device orientation, and localization.
Memory management
Automatic Reference Counting (ARC) is a memory management enhancement that was introduced in the iOS 5 sdk where the burden of keeping track of an object’s reference count is lifted from the programmer to the compiler.In traditional Objective-C, the programmer would send retain and release messages to objects in order to mark objects for deallocation or to prevent deallocation. Under ARC, the compiler does this automatically by examining the source code and then adding the retain and release messages in the compiled code. ARC provides a significant performance increase. Starting from Xcode 4.2 and the introduction of the new LLMV compiler, is now possible to use “Automatic Reference Counting” (ARC).
What is different about the language?
Using square brackets to call methods is a little wack, but you’ll get over that in about 20 minutes. Honestly, the syntax is a little bumpy for a day or two, tops…after that, there’s a lot to like about Objective-C.
The ease of creating UI components wherein you just drag and drop the components on the storyboard and also when placing the components in the view controller there is a helper which is indicated with blue lines in order to indicate the correct positioning of the component.
Apple documentation makes life lots easier and guides you in the right direction
Not to forget, the auto complete feature in Xcode makes it a great experience to program in iOS. The predefined functions, properties, Delegate methods or functions, etc are self explanatory and can easily be understood.
In iOS, the platform does not change quite often therefore programmers do not have to change the code to adapt to the new platform.
With the inclusion of ARC, Objective C has replaced Java as my all time favorite language as well.
Challenges faced when programming in the iOS world
- Adapting to keyboard
The first challenge is the shortcut keys used in the iOS world. One needs to get accustomed to the shortcut keys like a simple example will be the “select all” generally we use “Ctrl+A” but in the iOS world it is “Cmd +A”.
- iOS Application Compatibility
There are various Apple products available in the market including iPhone 4, 4S, 5, 5S, 5Cand iPad (1st, 2nd 3rd Generation, the iPad mini series and the iPad Air!), and it is necessary for an excellent iOS platform app to be compatible with all these products. Testing your application becomes highly important.
- Apple App Store Approval
Before you start developing an iOS based application, it is mandatory for you to learn about the guidelines outlined by the App Store; you must conform to all the listed rules and regulations, so that your app gets accepted in the App Store. It will help you save time and aid you through various investment challenges.
- Uniqueness
Last to mention, but not the least important: one of the basic challenges is actually developing the application that would not get lost among thousands of similar apps already available in the App store, i.e. something that will catch and win users attention.
References:
https://www.cocoacontrols.com/
http://www.pragmaticstudio.com/iphone-roadmap
https://developer.apple.com/library/ios/documentation/general/conceptual/devpedia-cocoacore/MVC.html
http://www.sitepoint.com/ios-application-development-storyboards/
https://www.appcoda.com/introduction-auto-layout/embed/