What is Ajax Technology?
AJAX stands for Asynchronous JavaScript and XML. Ajax is not a programming language or a tool, but a concept. Ajax is a client-side script that communicates to and from a server/database without the need for a postback (process of submitting web page to the server for processing) or a complete page refresh. Ajax is “the method of exchanging data with a server, and updating parts of a web page – without reloading the entire page.”
AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Using AJAX developer’s can:
- Update a web page without reloading the page
- Request data from a server – after the page has loaded
- Receive data from a server – after the page has loaded
- Send data to a server – in the background
Importance of Ajax in Web Development
Ajax is a technique for creating better, faster and smarter web application with the use of XML, HTML, CSS, JavaScript.
Auto-Reload page: In early 90’s, web pages were containing only page information. But now, the developer uses the AJAX technique which helps to auto reload the page with current updates. So that the user can easily update with the current information.
Secured Connection: Ajax provides one-one interface between client and server. So that it helps to secure the data of user and pass that data to the server in a secure way. So, we can say that, Ajax is not only securing the data but also increasing efficiency.
Open Source: Ajax is open source web development program. Anyone can modify the code of Ajax for implementing better and advanced functionality to their application. The developer can update the Ajax Software for updating the latest functionality of flexibility for their application and use.
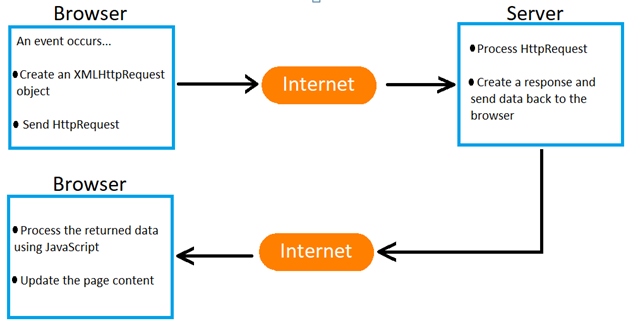
How AJAX Works?

- An event occurs in a web page (the page is loaded, a button is clicked)
- An XMLHttpRequest object is created by JavaScript
- The XMLHttpRequest object sends a request to a web server
- The server processes the request
- The server sends a response back to the web page
- The response is read by JavaScript
- Proper action (like page update) is performed by JavaScriptAJAX Web Application Model

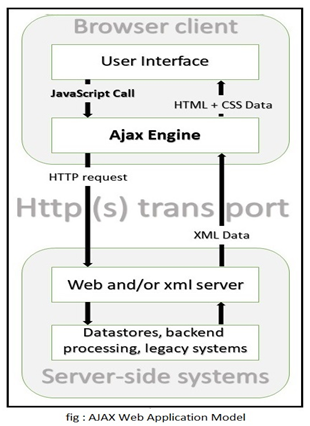
AJAX Web application model uses JavaScript and XMLHttpRequest object for asynchronous data exchange. The JavaScript uses the XMLHttpRequest object to exchange data asynchronously over the client and server.AJAX, a new approach to Web applications, which uses JavaScript and XML as the main technology for developing interactive Web applications.The AJAX application eliminates the click, wait, and refresh criteria of the client-server interaction by introducing intermediary layer between the user and the Web server.At the beginning of the session, the browser loads the AJAX engine written in JavaScript and every user action takes the form of a JavaScript call to the AJAX Engine.The server response comprises data. Presentation is implemented on that data with the help of markup language from Ajax engine.In JavaScript, it is possible to fill Web forms and click buttons even when the JavaScript has made a request to the Web server and the server is still working on the request in the background. When server completes its processing, code updates just the part of the page that has changed. This way client never has to wait around. That is the power of asynchronous requests.AJAX Engine between the client and the application, irrespective of the server, does asynchronous communication. This prevents the user from waiting for the server to complete its processing.The AJAX Engine takes care of displaying the UI and the interaction with the server on the user’s behalf.
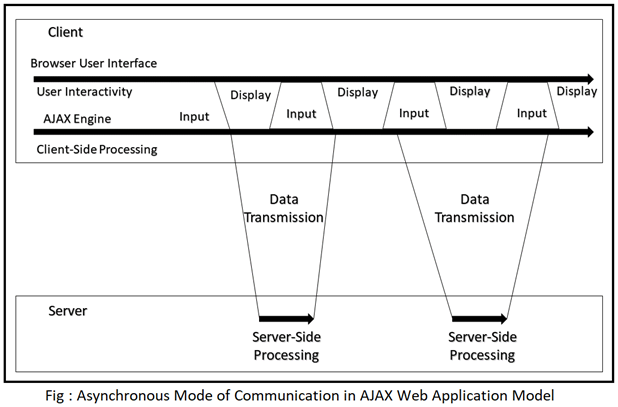
Asynchronous Mode of Communication of AJAX

Above figure clarify that every user action generates an HTTP request that takes the form of a JavaScript to call the AJAX engine.
Responses to the user actions do not involve the trip back to the server as in the classical Web application model. Instead, the AJAX Engine handles on its own, such as data validation, some navigation and editing data in memory.
If the AJAX Engine needs something from the server, like retrieving new data or loading additional interface code, then the engine makes the asynchronous interaction with the server using JavaScript and XMLHttpRequest object for asynchronous data exchange.
The engine’s interaction with the server does not interrupt the user’s interaction with the application. In this way, the asynchronous communication is done with the help of the AJAX engine.
Advantages of AJAX
1.Callbacks: Using traditional methods, the content would have to be reloaded on every request. However, using AJAX, a web application can request only the content that needs to be updated, thus drastically reducing bandwidth usage and load time.
2. Making Asynchronous Calls: Ajax allows you to make asynchronous calls to a web server. This allows the client browser to avoid waiting for all data to arrive before allowing the user to act once more.
3.User-Friendly: Because a page postback is being eliminated, Ajax enabled applications will always be more responsive, faster and more user-friendly.
4.Increased Speed:The main purpose of Ajax is to improve the speed, performance and usability of a web application. The state can be maintained throughout a Web site. JavaScript variables will persist because the main container page need not be reloaded.
Drawbacks of AJAX
1.It can increase design and development time.
2.More complex than building classic web application
3.JavaScript disabled browsers cannot use the application.
4.Pages dynamically created using successive AJAX requests do not automatically register themselves with the browser’s history engine, so clicking the browser’s back button may not return the user to an earlier state of the page, but may instead return them to the last full page visited before it.
5.Dynamic web page updates also make it difficult for a user to bookmark a particular state of the application. Solutions to this problem exist, many of which use the URL fragment identifier to keep track of, and allow users to return to, the application in a given state.
6.Security is less in AJAX application as all files are downloaded at client side.
7.AJAX opens up another attack vector for malicious code that web developers might not fully test for.
References
- https://krazytech.com/technical-papers/ajax-technology
- https://www.seguetech.com/ajax-technology/
- https://www.w3schools.com/xml/ajax_intro.asp
- http://www.ques10.com/p/29472/explain-in-detail-ajax-web-application-model-wit-1/
- https://www.carmatec.com/uncategorized/use-ajax-web-development/
- http://www.pritambaldota.com/what-is-ajax/
